
圖片來自:nipic網(有點Flickr味)
「如果我迷路了,你會到處來找我嗎?」「不會!因為我絕不讓你迷路」
上過寶煖老師的課,真的在整個網站的設計上會人性化很多
至少我把他的上課內容灌輸到在我的Blogger裡,資料可以很容易的找到,右邊的導覽列隨時都在
雖然很少人看,資料也沒什麼價值,不過至少我整理得很開心,這樣我就很滿意了
----------------------------------------------------------------------------------
今天是怎麼回事?放了張有點小訕情的圖,其實就是迷路啦
我想我們是在設計網站,而不是設計迷宮麻,所以「導覽系統(Navigation)」很重要!
比起上禮拜的「標示系統」,導覽系統還真的不是太過明顯,常常被人遺忘
但是卻不能沒有他,否則就要迷路啦....以下就是本週大綱啦
o Balancing the context and flexibility in web navigation
o Integrating global, local, and contextual navigation
o Supplemental navigation tools
o Personalization, visualization, tag clouds, collaborative filtering, and social navigation
簡單來說,導覽系統就是一件事,「所有教使用者怎麼逛我們網站的事情」!
幫助使用者怎麼在網站上有效地連結、找尋他們想要的資訊
這不是一件容易的事,因為這是一套邏輯,需要符合以下兩件事
「跟其他相關網站類似」、「跟使用者經驗相同」
這就是我們所講的,要給他自由,卻不能讓他就這樣走了
「Balancing the context and flexibility in web navigation」right?
所以簡單來說,我們可以由以下幾個瀏覽設計來發現導覽功能的樣貌
- 避免死頁(孤兒頁),連到一個無路可走之處
- 路徑明確,就像路標一樣產生情境感與一致性(大類>中類>小類)->深淺度
- 有網站地圖(site map)
- 符合使用者行為(上一頁,下一頁,[最前頁, 前頁, 後頁, 最後頁],回首頁等)
瞭解導覽系統大概是啥以後,接著就開始進入正題

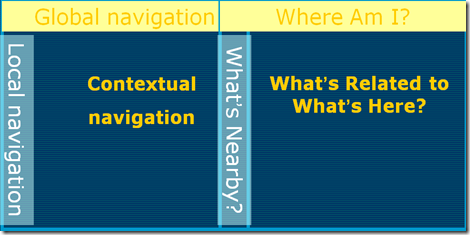
看的懂這圖嗎?下面會開始解釋(圖來自課程部落格的ppt)
可以把導覽系統分為兩種大類
1. 嵌入式(就是上面的圖)
- Global(全域導覽, 不管到哪都會看到)
- Local(會隨次主題而不同的導覽)
- Context(內文的導覽,像是連結與指引)
- 網站地圖(site map, 提供第二種資訊組織)
- 網站索引(site index, 將連結依次序排好)
- 網站指引(site guide, 帶領訪客以線性方式逛網站,較少見)
- 連結沒有顏色反應(通常沒點是藍色、點過會變暗紅)
- 沒有「上一頁」(一點就是請重新確認XXX, XXXX錯誤)->這是在講某台某大某圖書館某opac嗎
- 不開放書籤功能(這比較少見,因為有些需要登入的網站,也習以為常)
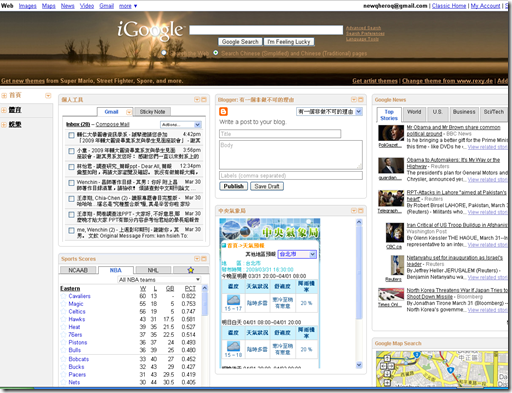
- 個人化(就是客製化):根據使用者的經驗與記錄,調整偏好、資訊類型提供使用者充分互動的機會,進一步達到個別需求,像是一些學校的入口網站會讓人選身份,以及一些大網站Google、Amazon、Yahoo等,都有提供這種服務。

- 視覺化(顧名思義,不會只有文字傳達而已):現在很多網站有做,我最後就秀幾張吧

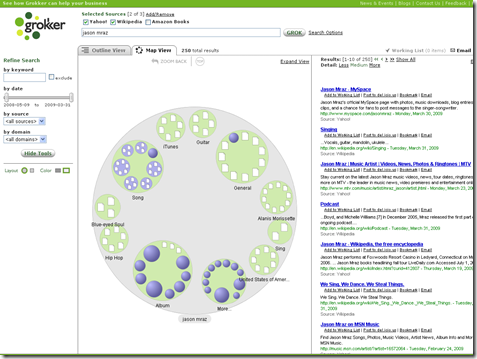
2. Grokker(這個搜尋引擎很酷,後分類做得很齊全,找到資料後會幫我歸類,然後可以用清單的outline來看,也可以跟下圖一樣,用核子圖來呈現,每一個大類都可以在放大縮小點進去,很神吧)

3. Kartoo(非常可愛的搜尋引擎,後分類完之後把他做成各種地圖或是島嶼並產生關連,左邊還可以預覽跟看簡介,實在很強大,不過缺點就是loading要超過十秒喔)

------------------------------------------------------------------------------
下課啦!今天真的很精彩喔(哈哈自己講)
1 則留言:
絕對有觀眾啦。個人覺得「研究方法」還不錯,很實用。繼續出刊吧...
張貼留言