我在陽明山看星星時可不可以Search?

我在賞花時可不可以Search?

我在逛街時可不可以Search?

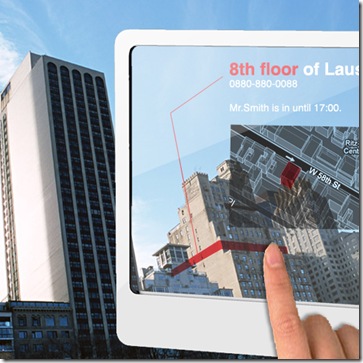
我在.............(好了不玩了)圖片來自petitinvention一個瘋狂設計師的部落格
個人認為非常酷炫...所以才會破例抓這麼多張圖
很可惜,這些夢想還在編織中,也許有生之年有機會看到...
----------------------------------回歸現實吧------------------------------------
今天的主題是IA四大系統中的最後一個「搜尋系統(Searching systems)」(ppt)
本週沒有大綱..所以我說的算XD
其實不是每個網站都一定要有「Search」,不過目前已經算是很基本的功能了
因為每個網站角色與性質不同,所以搜尋功能也成了一門學問囉!
一開始寶煖老師秀了很多Search bar給我們看,然後大家討論之後的結論
Search的版式只需要三個要件「Box(Bar)、Button(那個按鈕)、Query(那串字)」
這樣就好,其他設計與說明都很多餘!!
「那究竟Search為什麼要出現於網站裡面呢?」老師歸納了幾個原因:
- 使用者蠢:不是啦...是資料量太多
- Sub site很多:資訊組織不夠清楚,要連來連去才能找到
- 使用者習慣:Google世代的人開始沒有資訊結構了,只知道Search
- 動態資訊太多:例如News、Blog等(資訊會被時間刷掉的網站類型)
- Search bar會害羞:...反正就是在首頁某個角落,讓你自己去找
- 使用者習慣:有人就是來逛的,腦子沒有任何Query
- 其他工具充裕:其他資訊組織與輔助標示等很優秀,不需要用Search就一目了然(誰相信阿)
- 資訊料太少:這應該是絕大部分不放SearchBar的原因...
- 沒有成本:沒時間、沒技術(畢竟要有Metadata)
- Simple Model:query送出之後,其實不知道在怎麼生結果給我的(黑箱作業,其實很常見)-排列常常會出問題(通常是日期,但很多人不需要日期而是要相關性吧,這很麻煩的)
- Complex Model:通常大型的典藏機構都是這種,要有優秀的Metadata(成本很高)-一定會支援進階搜尋(年代、索引典等各欄位檢索)
- Post-Classification:現在正夯的後分類,如何從使用者檢索策略出來的結果,自成一個資訊組織呢?上週有介紹幾家搜尋引擎在做這個可以去參考(最下面)
- Metadata:要做出一個好搜尋,詮釋資料當然要很強(設想使用者會用哪些資訊來查資訊,就會需要那些欄位)
- Recall/Precision:老觀念了,到底是找出資料多才好?還是每一筆都是我要的才好?(天平的兩端)
- Query Bulider:拼字檢查(現在很普遍了)、同音(好做)、同義(需要一套與控制語言的對應機制難做)、自然語言(還在拼)、字根與切截(現在都會融入在一般檢索)
- Result Display:檢索策略(歷史)的紀錄、共幾筆資料、花多少時間(被Google寵壞)、Refined(縮小範圍在檢索)等
- Sorting/Ranking:排列的意義在這裡,有該Metadata欄位才能排。不過很該死,大家希望的是相關性(相信沒有這種欄位吧),這必須與Query去算權重(這個有興趣請找陳光華老師,我好機)。好啦,其他重點是後分類、層面分析以及一些個人化的資料夾與匯出功能(格式選擇-這也是一大學問)
- Position:要放在網站的哪裡阿,不是Google或Amazon的話,還是請放右上角吧...
- 「Congratulations! No result!」:不管怎樣,0筆資料的出現意味著一件事,使用者的憤怒!所以要怎麼修正呢?這需要借助上面的很多東西喔!
哪裡可愛?大概是因為我太喜歡檢索了吧
這堂雖然不是資訊檢索的課,但是我覺得幾乎每個面都講到了(CP值很高喔)
下週見
沒有留言:
張貼留言