
來自香港媒體設計師Joe的blog:愛:設計
網站設計到連貓都想看的話應該不錯...真瞎
IA的課上週停掉了...因為老師生病XD
所以上一週就沒寫啦,只是要跟大家講這個(不是我偷懶沒寫...我每一天都有寫)
--------------------------------------------------------------------
在今天的課堂主題「Design & Documentation」開始以前
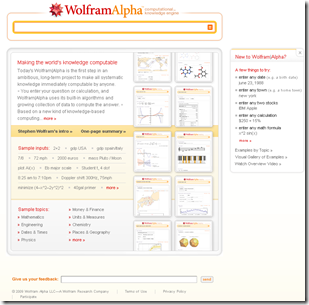
寶煖老師先介紹了一個號稱要取代Google的網站:WalFram Alpha
除了網頁檢索之外,最強的功能是「知識檢索」
也就是可以回答問題,挖那豈不是人工智慧?

當然沒這麼屌,這個東西相信明眼人應該都有耳聞,不過我想恐怕是雷聲大雨點小
因為介面讀取已經太慢、檢索策略的限制又太多
在下很期待這種「聰明」的東西,馬上嘗試很多組自然語言進去跑
不但沒結果,還會出現連線中斷...(碼的爛死了)
噢!我不能這麼主觀,實際上它是一個由數學原理去計算答案給使用者的搜尋引擎
因此他主打之處就是一些數學運算,如回歸統計、離散數學
簡言之,我覺得他與Google沒有太大關連,兩者提供服務模式不同
一個是網頁搜尋與排序,另一個是藉由知識探勘技術去預測使用者檢索詞的問題
想要取代是不可能的事...先找到自己的目標市場吧...
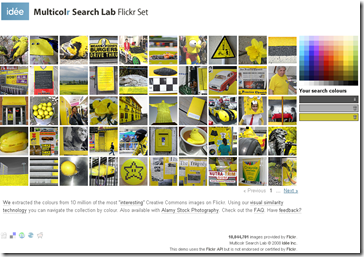
講到搜尋,老師又舉了一個網站「Multicolr」檢索Flickr圖片的搜尋引擎
這感覺不是Flickr自己就可以做了嗎?因為它是顏色檢索阿!!!!
從右方的調色盤最多可以選取十種顏色,他會幫你找你想要的色系圖片,酷吧?趕快試試吧!!

好吧...雖然介紹網站很有趣,不過課還是要上(課程的PPT-以下圖例由此而來)
為什麼要討論設計呢?因為這是創意的表現阿
透過網站的顏色、美工、內容收納、版面配置等等讓使用者愛上這裡
這個理由夠清楚吧!
那該如何進行呢?就是由之前已經談很多次「Blueprint」圖與「Wireframe」圖的製作
製作以前當然要先搞清楚是「為什麼而畫?」給決策者看?還是為了表現整體的外觀而已?
老師推薦大家使用「Visio軟體」製作(要去低調一下了XD)
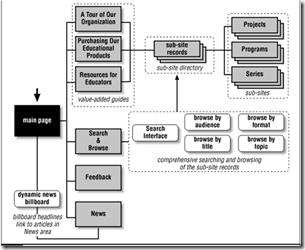
Blueprint(藍圖):有點類似SiteMap的樣子,可以分兩種層次的設計
- Hight Level:透過大架構以及一些簡單圖例製作,省略導覽要素、子網頁等細節(如下圖)

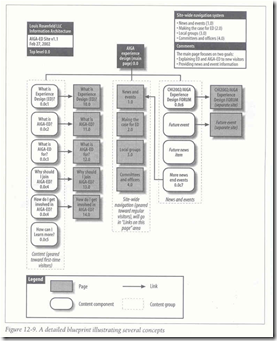
- Detail blueprint:將每層關係都展開,如深淺度與網頁結構標示(如下圖)

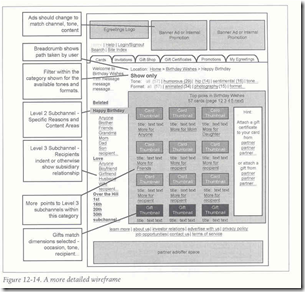
WireFrame(版型):網站每個區塊的外觀設計,通常會將網頁功能加以註解
還會記錄頁碼/修改日期/開發過程等資訊(如下圖)

課堂最後老師介紹了一些實作的CMS工具,當然都是Oper Source的
常見的不外乎:Drupal(小水滴)、Joomla!
我還看到社會網路的CMS排行榜上有Wordpress
嘖嘖,其實我也很想用用看...哈哈好實在太貪心
搞不好暑假我會把這邊打包...然後自己建一個網站(我又開支票了XD)
本週就這樣啦~Goodbye
沒有留言:
張貼留言